What is ElectronJS
This is an OpenSource framework maintained by OpenJS Foundation, for creating cross platform desktop apps using HTML, CSS, JS and any related Web Technologies like React, Vue etc. Electron embeds Chromium and NodeJS. We can create apps that can run on macOS, windows and Linux platforms across all architectures (x86, x64 etc.) - as they fundamentally rely on the Chromium / NodeJS internally which do the heavy litfting on compatibility.
We can interact with Operating System’s interfaces using Electron process APIs. There are tons of customizations you can do to application appearance, menus, dialogs, notification systems etc. When you want to roll out software updates, you can use Electron’s autoUpdater module.
Community tooling support
Electron community has built a lot of tooling that can help generate platform specific installer packages like .dmg (Apple Disk Image) for macOS, .msi for Windows, .rpm for Linux.
One of the best things is Electron has first class support for distributing apps through Mac App Store (macOS), Microsoft Store (windows) or the Snap Store (linux) - and also can collect crash data using crashReporter module.
Getting started
The best way to get started would be by using Electron Forge - which is a toolkit for building and publishing Electron apps with great support for JavaScript bundling and module system.
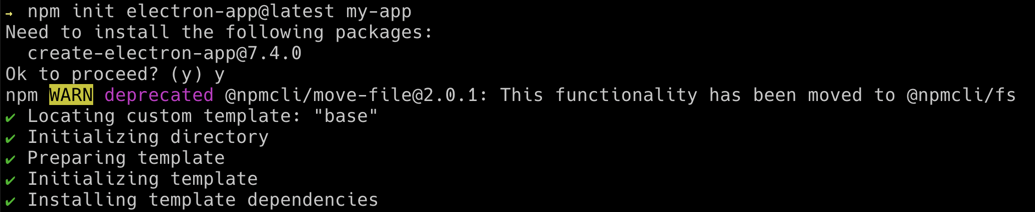
npm init electron-app@latest my-appThis will generate a starter app with proper templating, dependencies installed. which would be of great help to quickly experiment with building app.
The template will have scripts wired up in package.json for compiling, packaging the app etc - shown below
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make",
"publish": "electron-forge publish",
"lint": "echo \"No linting configured\""
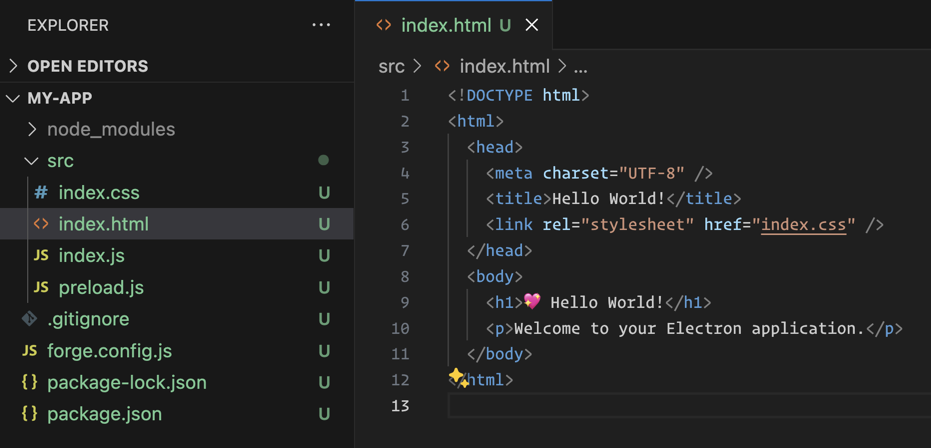
},The starter template is very minimal and the structure looks like below. It has a source folder with HTML, CSS and JS files wired up to bring the UI.
It has forge config file that has the build configuration containing sequencing of different plugins to handle the tasks.
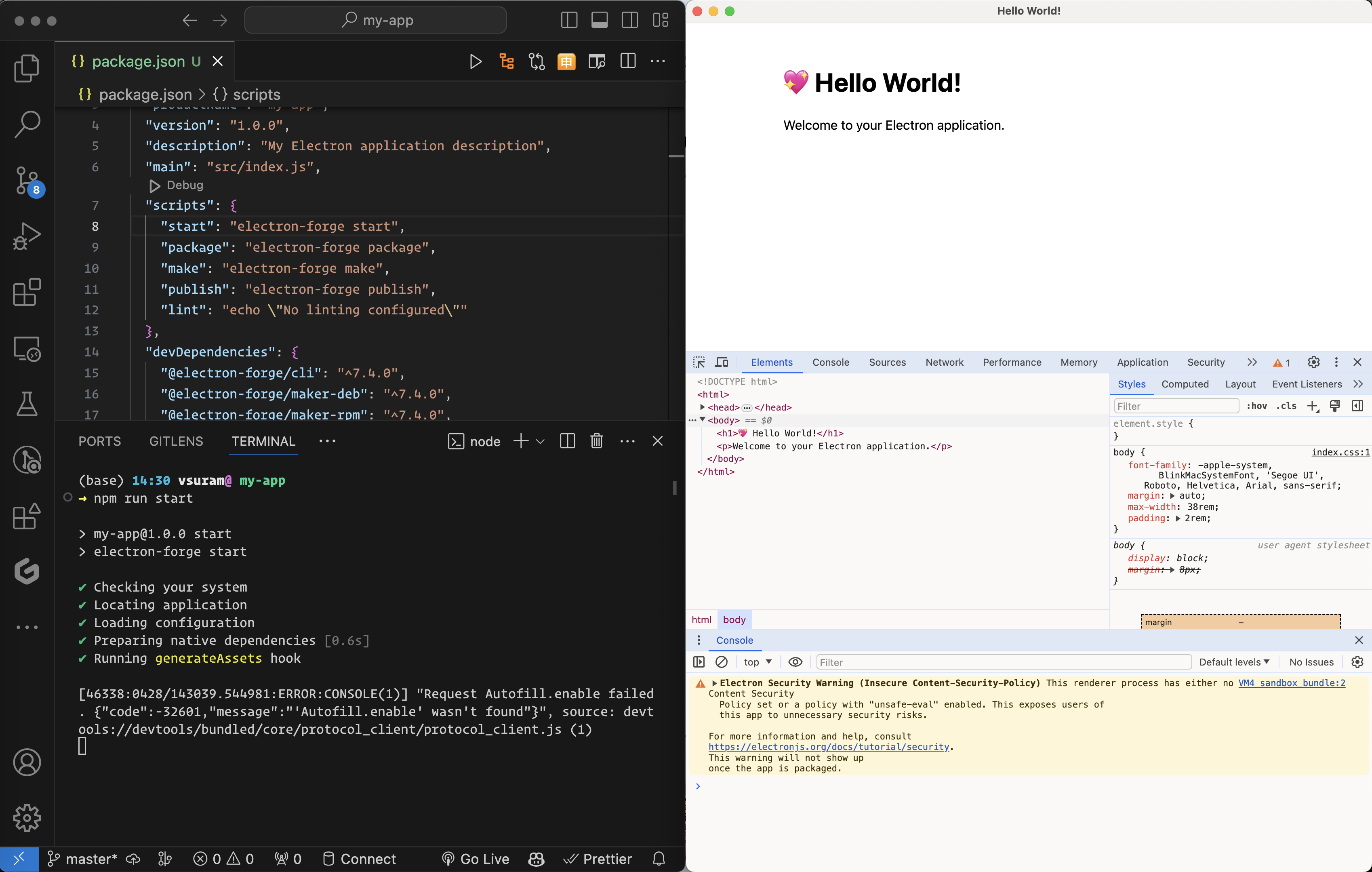
Lets start the application. Like we saw in package.json, when we run npm run start, it will bring up the UI which will give us an idea how the UI would reflect with new changes we are going to make.
In the next blog post, we will go through building for a use case, and explore more features of ElectronJs. Follow for more!